Exploration
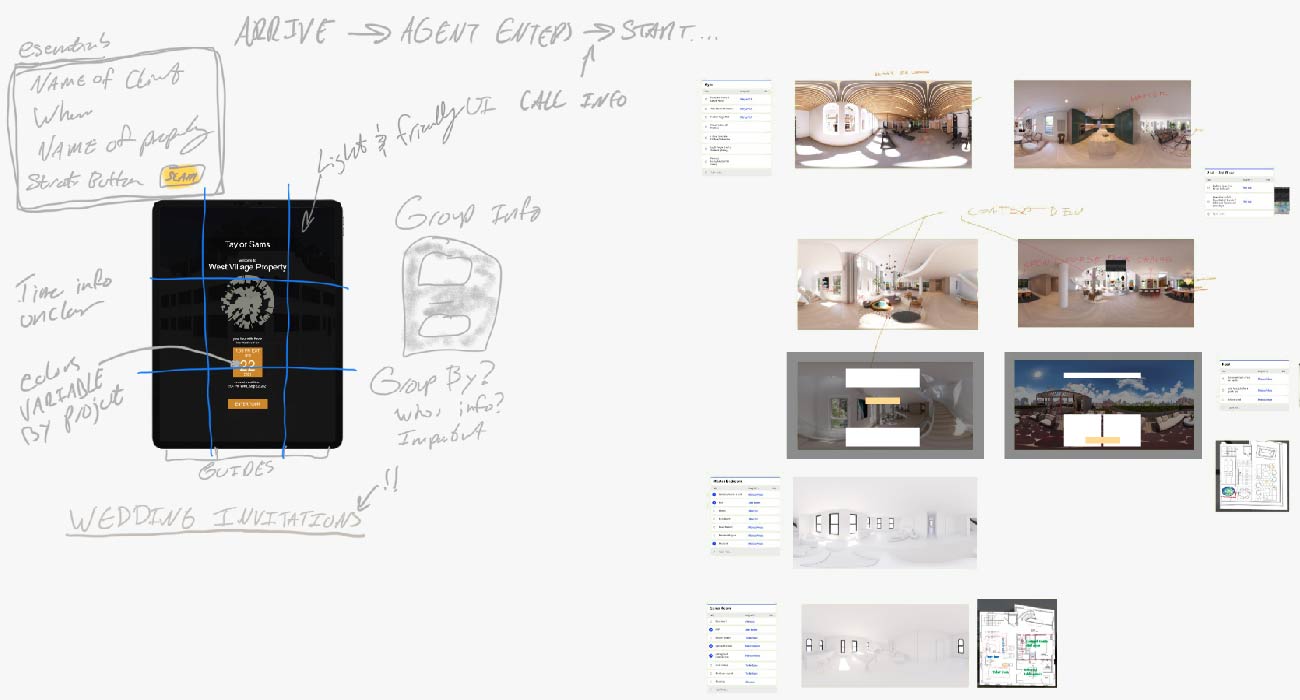
There was an existing early interface and ux set up, so I was able to collect and compile feedback from coworkers and clients who had been using the existing version to find out what they found successful, frustrating and if they had any ideas about new things they would like to see.
Intitial Brainstorming and Information Gathering