Audit
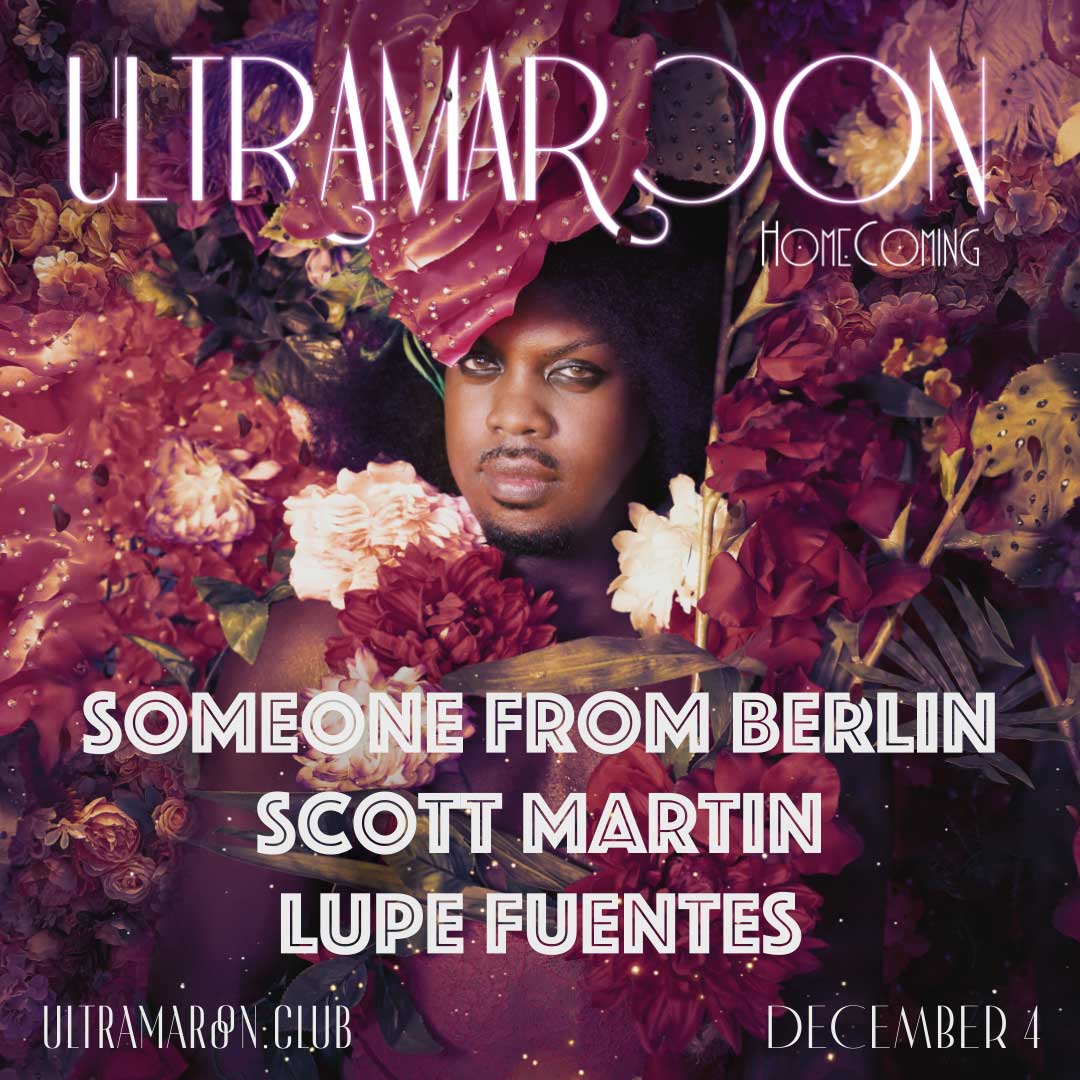
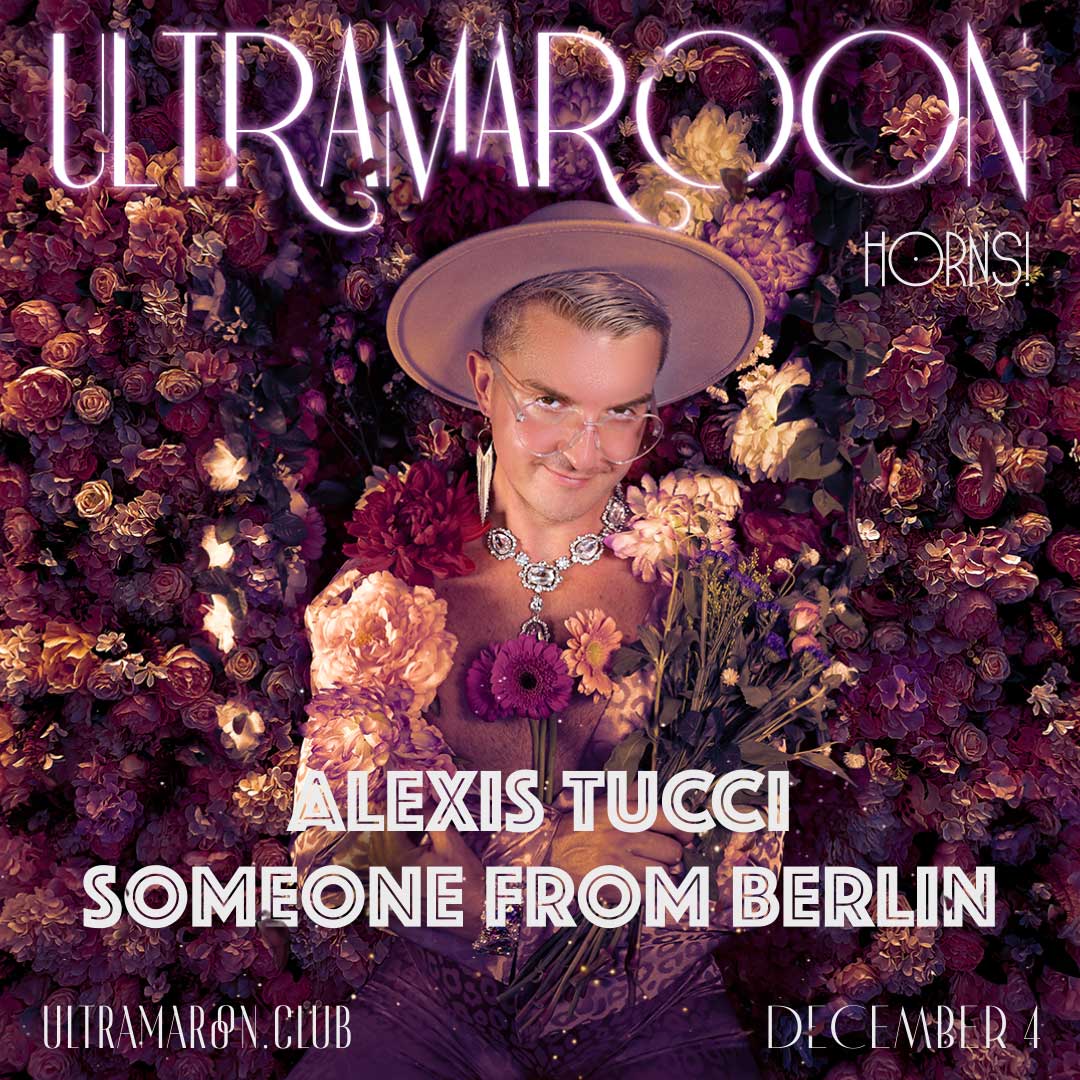
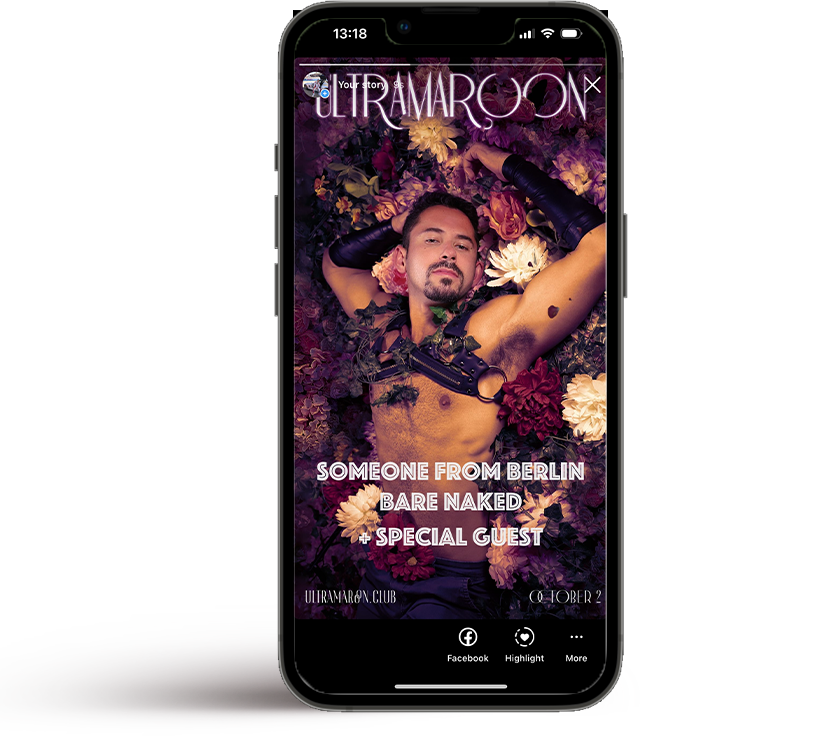
The original graphics produced for social media 3 years ago by the founding DJs had been unchanged ever since. They felt that a set of updated visuals could better represent what the party and community attending had grown into.
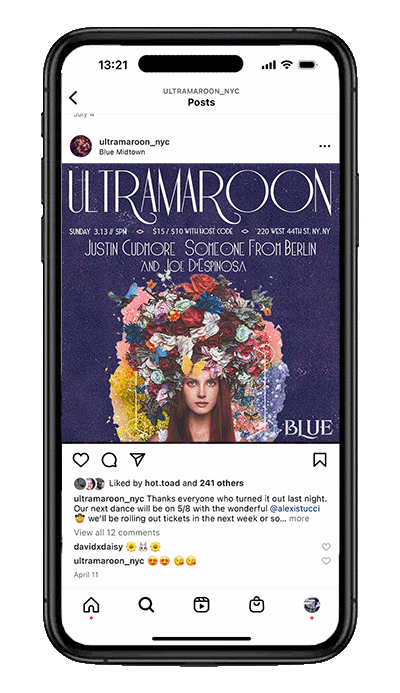
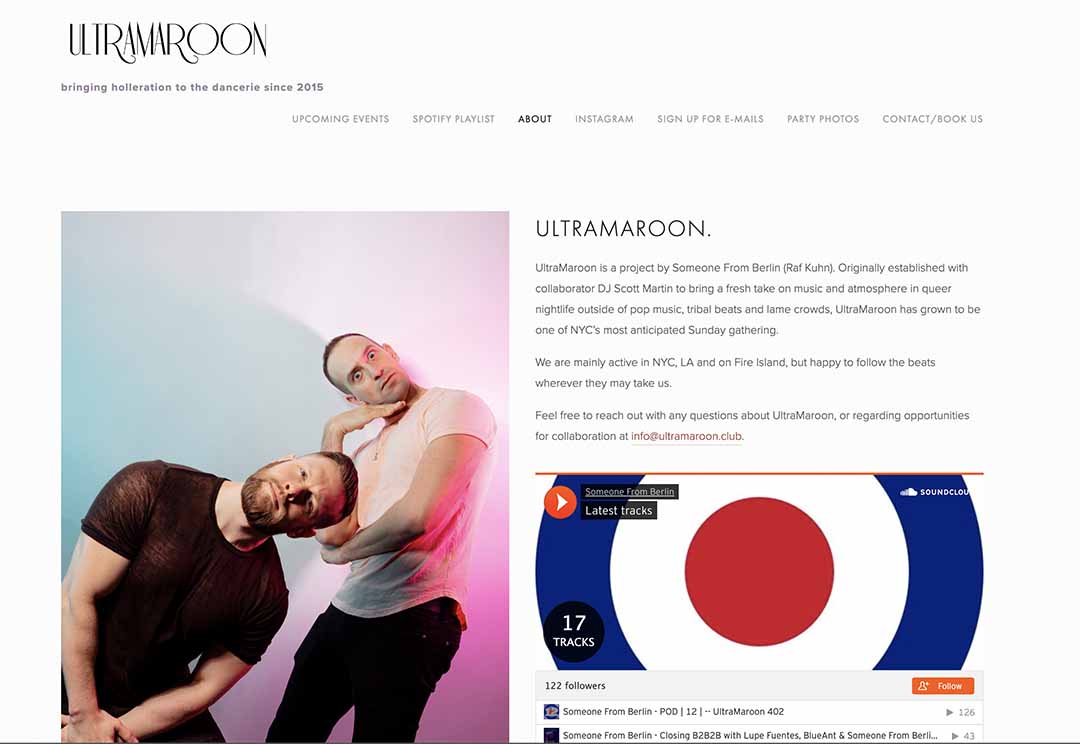
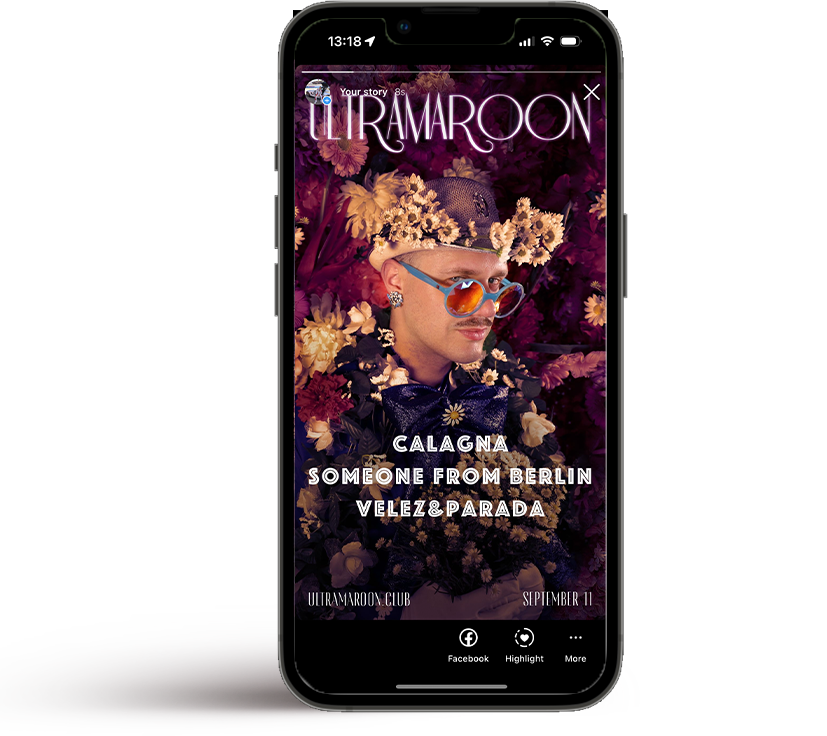
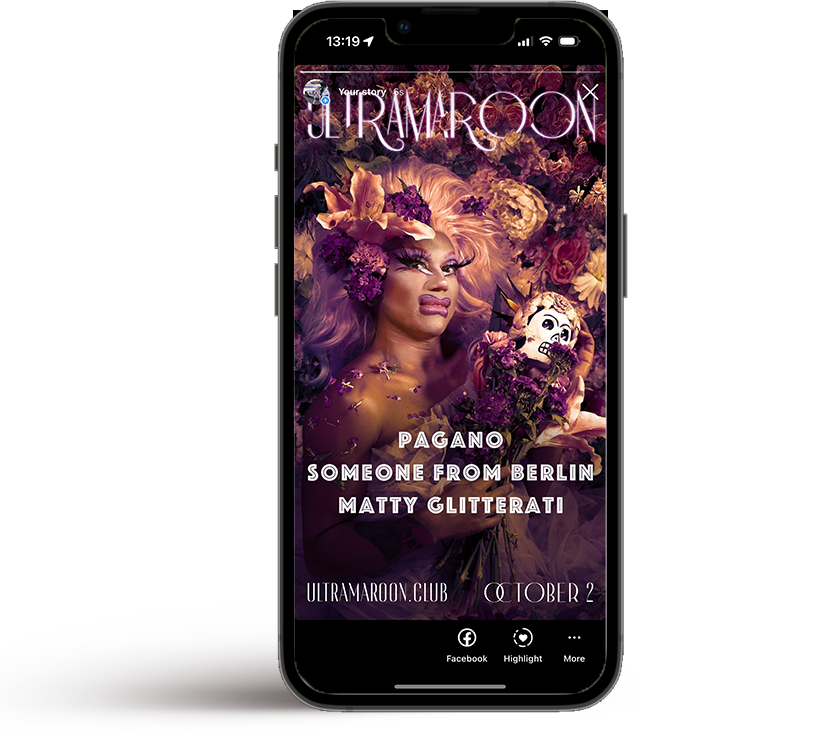
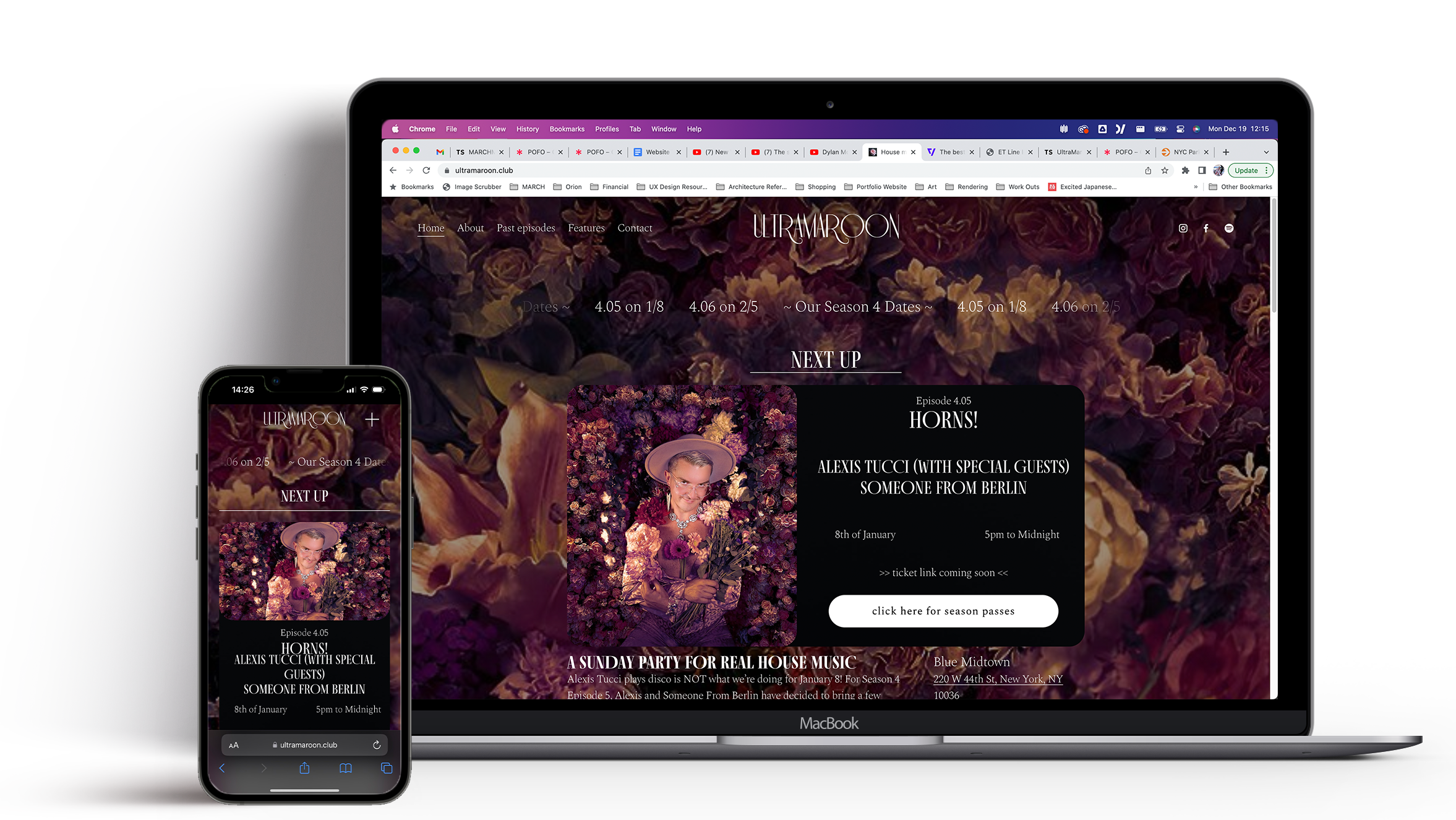
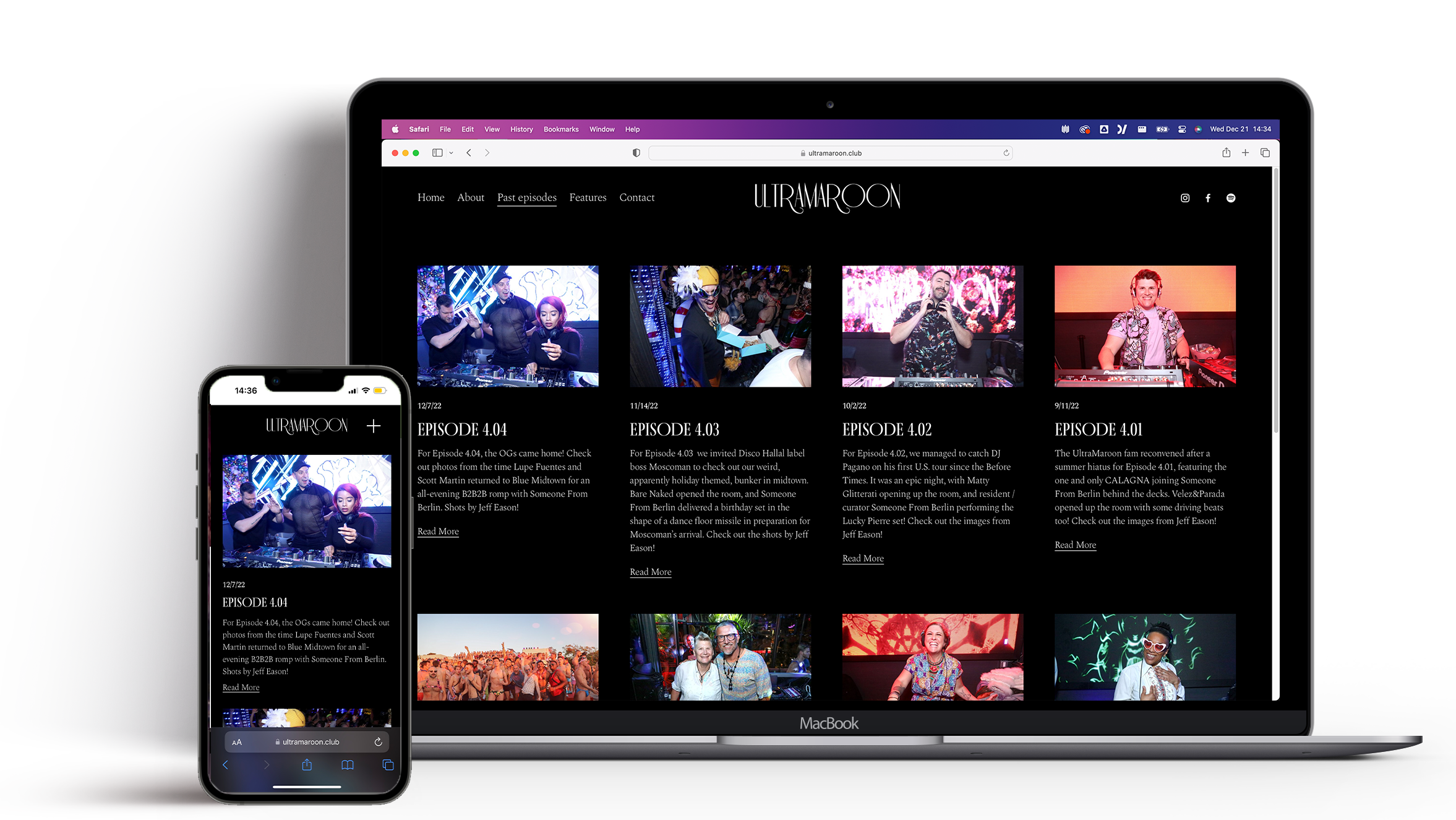
Exisiting Visuals
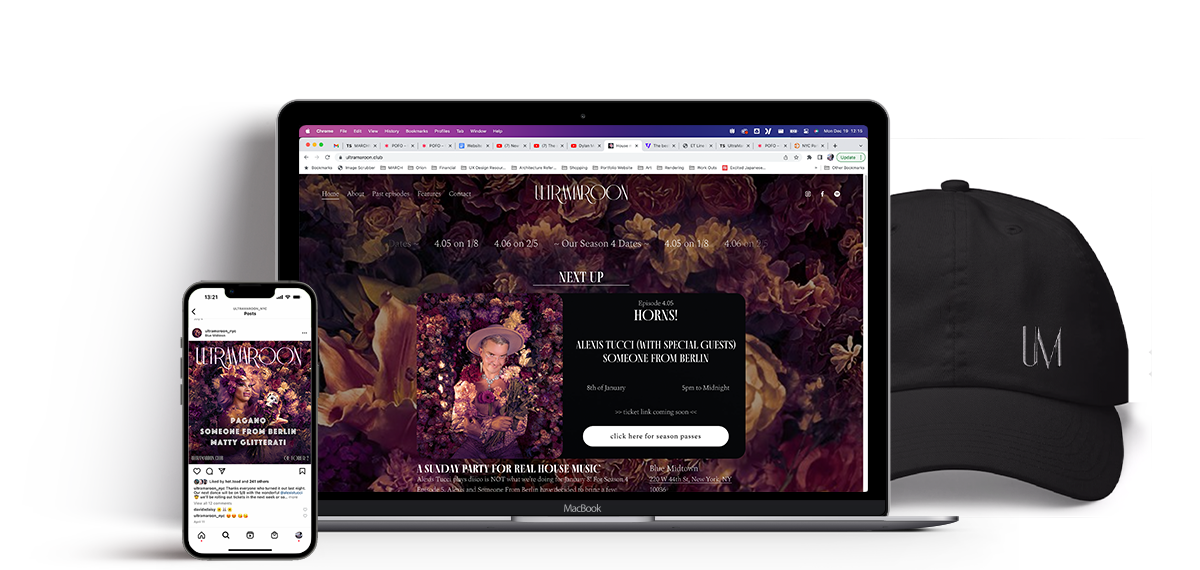
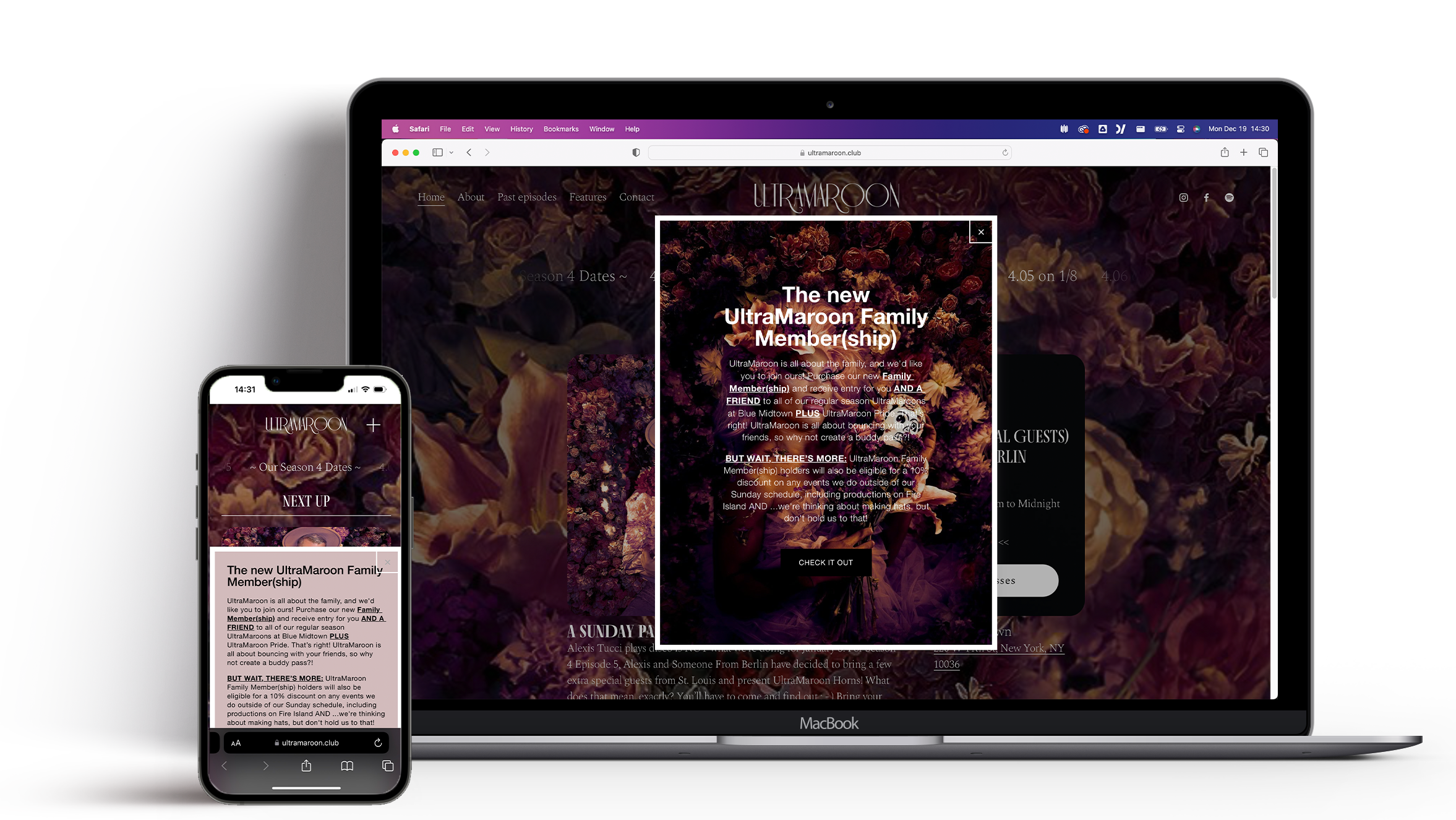
The social media presence and web presence felt largely disconnected from one another. The website was functional but didn’t look like the party felt and it was challenging to navigate to any information that wasn’t current. The social media images were low resolution and struggled to stand out in a crowded nightlife field.